tailwind is a utility-first CSS framework for rapidly building custom user interfaces. It’s a small, opinionated set of utilities that you can use in every project to improve readability and maintainability without adding bloat.
Why tailwind?
Tailwind is a utility-first CSS framework. This means that you get to use it without the need for learning CSS frameworks or creating your own classes—it comes with built-in variables, mixins, and functions that make writing stylesheets easier than ever.
You’ll also find that tailwind has a lot of built-in themes (colors) which you can use in your projects without having to create them yourself. If you do want to create your own theme, though, it’s easy enough because tailwind uses Sass as its preprocessor language and has a lot of built-in functions for managing colors and color palettes.

tailwind css cdn
tailwind css cdn,tailwind css js,tailwind css download,tailwind css github,tailwind css cheatsheet,tailwind css tutorial,tailwind css variables,tailwind css grid
tailwind css templates
Tailwind css templates
Tailwind css landing page
- What is the deal with purging?
Purging is a process of removing old items from your inventory. The goal is to remove things that are no longer relevant, or to make room for new products. Purging can be done manually or automatically.

nextjs tailwind css
Tailwind is a CSS framework built with Sass. It’s one of the most popular frontend frameworks out there, and it boasts over 100,000 stars on GitHub. Tailwind has a lot of options to help you with your design work, as well as some helpful documentation for anyone who’s new to it.
You can use it in any build system that supports Sass, but if you’re using NextJS this article will show you how to get started with them together!
You can download and install Tailwind with the following command: npm install tailwindcss –save-dev. If you don’t have npm installed on your machine, you can follow this guide to install it. NextJS will automatically look for a css file named tailwind.css in your project directory when building the application, so all we need to do is create one!
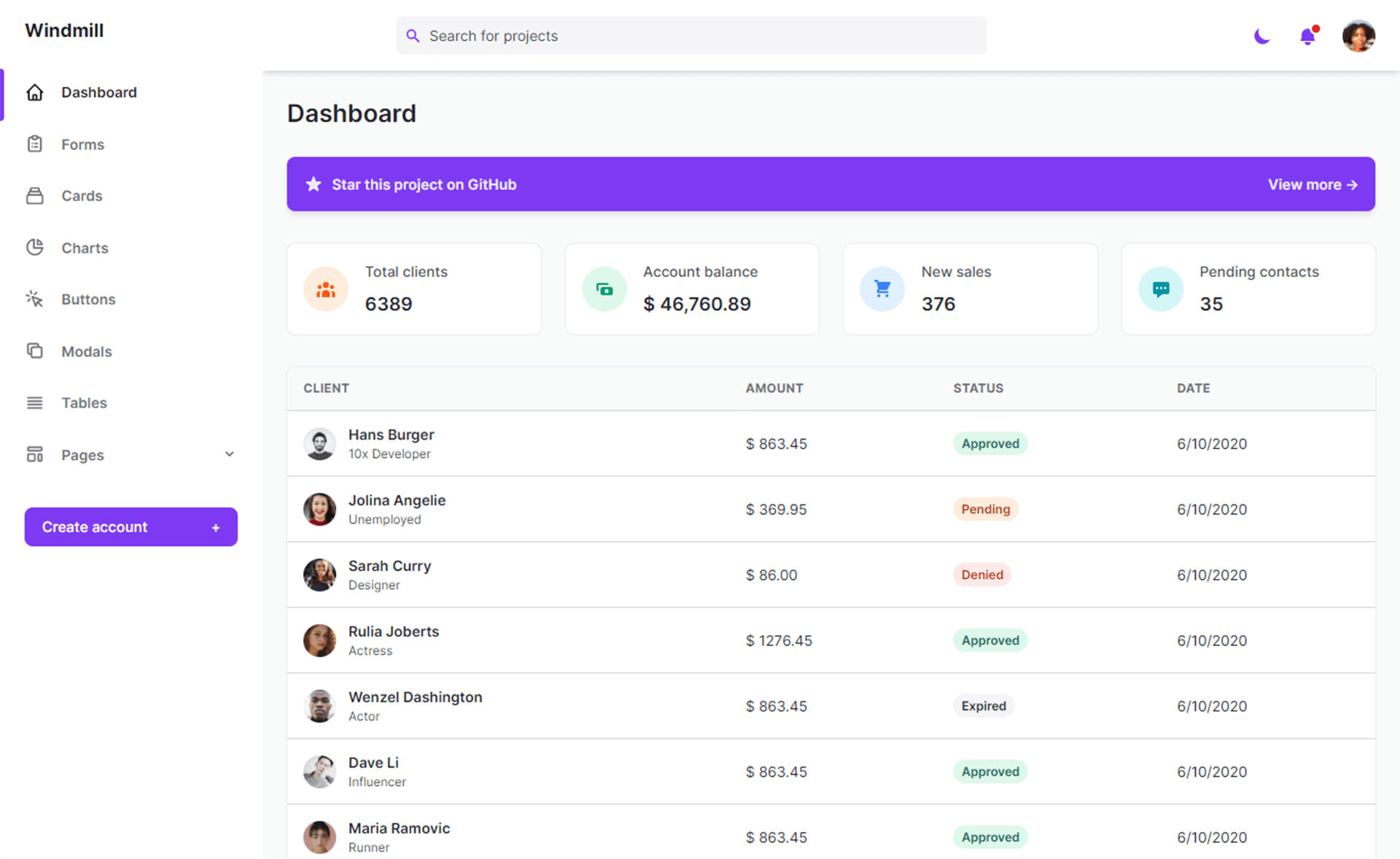
tailwind css landing page
This landing page was built with Tailwind CSS and includes:
- A blog post about why you should use Tailwind CSS
- An example of what a real-world implementation looks like
- A demo of the layout in action.
Purging is important to keep your shop organized and to make sure that you’re not displaying items that no longer sell. It also makes it easier for customers to find the products they are looking forA live demo. A list of resources to learn more and get started with Tailwind CSS..

tailwind css ecommerce
Tailwind CSS is a utility-first CSS framework, meaning that it’s built to make your life easier. It has all of the tools you need to build beautiful websites and apps on top of any stack, from vanilla JavaScript, to React and Vue.js, all the way through to Angular and NativeScript.
In this article we’ll be taking a look at how you can use Tailwind CSS with NextJS for building eCommerce websites (or even just landing pages). We’re going to be using Tailwind for our stylesheets and NextJS for routing / routing state management.
To get started, you’ll need to install Tailwind and NextJS. You can find instructions on how to do this in the installation section of their documentation. Once that’s done, you can use their CLI tools to generate a project starter with everything set up for youI’ve also included a list of some of the most common questions I get about Tailwind CSS, as well as a few issues that I’ve run into while using it. The site is built with Bootstrap 4 and includes a carousel on the homepage.
The carousel is powered by Tailwind CSS, which allows me to easily customize it with just a few lines of codeTailwind CSS is a utility-first CSS framework, meaning that it’s built to make your life easier. It has all of the tools you need to build beautiful websites and apps on top of any stack, from vanilla JavaScript, to React and Vue.js, all the way through to Angular and NativeScript.
In this article we’ll be taking a look at how you can use Tailwind CSS with NextJS for building eCommerce websites (or even just landing pages)..:
Ok, but why not bootstrap?
We love Bootstrap and we use it for a lot of our projects, but it can be a bit heavy and doesn’t offer much flexibility. It also doesn’t have the best support when it comes to ecommerce layouts, so if you’re looking to build an online store, Tailwind is probably better suited for your needs than Bootstrap.
In addition to being lightweight (seriously—there are only 7KB of CSS), Tailwind is built with utility-first principles in mind. This means that instead of getting all the bells and whistles right away, you need to learn how each individual utility works before being able to use them effectively in your project.
After learning about each one though, you’ll find yourself using these utilities over and over again because they are so useful!

What is the deal with purging?
Purging is the process of removing unused CSS. It’s a great way to optimize your stylesheet, but it’s not always necessary.
If you have a small project and aren’t using any third-party libraries, then purging may not be necessary for you at all. The pros of purging in this case are outweighed by the cons: it adds unnecessary additional work and slows down your page load time.
However, if you have a large project with lots of CSS (maybe hundreds or even thousands of lines), then it might make sense to use Purging on every build so that your stylesheets don’t become bloated with unused rules over time. Plus, if there are any issues with your imports causing errors later on in development (like when importing another file into itself), they’ll be much easier to track down once they’ve been removed from the final version!
Try it!
Tailwind is a popular CSS framework that has been around for years. It’s great because it allows you to get started with your project without having to worry about setting up styles for each element on your website.
It also provides a scalable way of adding custom CSS rules, so if you start using tailwind css on one project and then want to use the same styles across your entire website, it will work across all the pages without having to change anything.
Plus, there are tons of third party plugins that are compatible with Tailwind—it’s really easy to integrate them into your code!

Conclusion
So far I’ve been loving tailwind css. It’s really easy to use and has helped me create a more consistent style for my projects. The only downside is that it does take a little bit of work to get started with (especially if you don’t know CSS at all), but it’s worth the eff
Read More: Wentworth Institute Of Technology